What is a RootFlexContainer?
CSS equivalent: “HTML element / outermost containing-block.“
CSS classifies all elements as a “FlexContainer“, a “FlexItem” or (in nested layouts): both. To create a new Flex layout you start with one FlexContainer, then you put other FlexContainers (and FlexItems) inside it. That first FlexContainer, the one you start with, is the “RootFlexContainer”.
CSS doesn’t give this a unique name, but the concept is the same: CSS allows different types of layouts to co-exist – Flexbox, Grid, Box, etc – and when it finds ‘the first FlexContainer’ it has to negotiate the size/position of ‘all the Flexbox-managed layout’ within ‘whatever layout surrounds it’.
In Unity we have an almost identical problem: we have UnityUI layout, and we have Flexbox layout, and we want to mix-and-match them. The RFC has special options that enable it to interact with UnityUI layouts intelligently.
Differences vs FlexContainer
Every RFC is also a FlexContainer – behind the scenes it has the same properties, etc – but some things are hidden in the UnityEditor for convenience, and it adds some extra features unique to the RFC.
Hidden items:
- FlexContainer properties: AlignItems, AlignContent, Justify
Extra features – global:
These apply to every descendent of the RFC. You configure them once in the RFC and they get re-used throughout that layout. But each RFC can have different values.
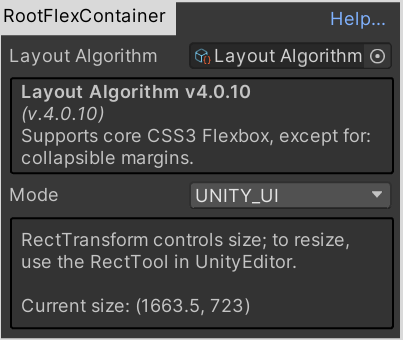
- A LayoutAlgorithm – this lays out the whole RectTransform tree starting at the RFC and going downwards until it runs out of FlexContainer/FlexItem children
- Mode – this controls how UnityUI interacts with the RFC (and therefore: how the overall tree of Flexbox components gets positioned/sized within the main Unity Canvas)
- Container Debugging – switching this on/off changes whether the descendant FlexContainers are running in ‘normal’ mode or in ‘debug’ mode
Integration with UnityUI: SizeMode
There are currently two possible modes:
- UNITY_UI — (default)
- FIT_CONTENT
In UNITY_UI mode the RFC operates exactly as a standard RectTransform – we allow Unity’s built-in UnityUI system to size and position it.
Note: this means that any/all bugs in UnityUI, the UnityEditor, will affect it – for instance: using a Unity ContentSizeFitter or a Unity LayoutGroup can and will corrupt the size, set it permanently to zero, etc — all the bugs Unity spent years failing to fix. When it gets a wrong size, you’ll have to manually move the UnityUI anchors etc to fix it.
This gives us full compatibility with being embedded “inside” a UnityUI.
In FIT_CONTENT mode the RFC operates similarly, but it overrides its size in either the Horizontal or Vertical axis: it runs the FlexboxLayout on its children, finds out their total size in that axis, and sets its RectTransform in that direction.
There is one major use of FIT_CONTENT: ScrollRects. Whenever an RFC is placed in a Unity ScrollRect as the main viewport it should always be put into FIT_CONTENT mode. (if you create a FlexScrollview using the convenience methods, Flextemplates, or the context-menu … it will automatically pre-configure the RFC for you in FIT_CONTENT mode).
Note: this also fixes the design mistake in UnityUI where ScrollRects don’t automatically fit their content – you don’t have to do anything any more, all scrolling / sizing is now automatically managed for you.