Author adam
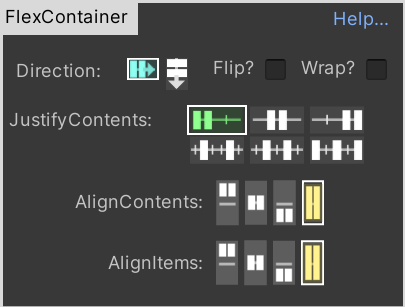
What is a FlexContainer?
CSS equivalent: “FlexContainer“
CSS classifies all elements as a “FlexContainer”, a “FlexItem” or (in nested layouts): both. In CSS3, any element with “display: flex” is a ‘FlexContainer’.
In Unity we need a way … continue reading
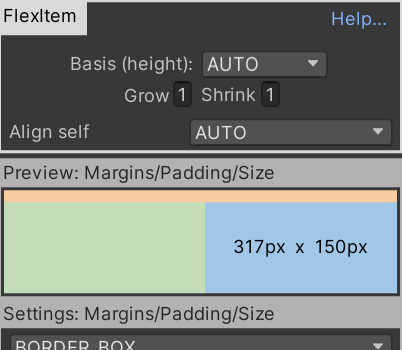
What is a FlexItem?
CSS equivalent: “FlexItem“
CSS classifies all elements as a “FlexContainer”, a “FlexItem” or (in nested layouts): both. In CSS3, any element whose parent has “display: flex” is a ‘FlexItem’.
In Unity we need a place … continue reading
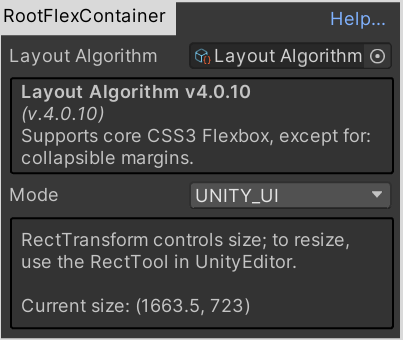
What is a RootFlexContainer?
CSS equivalent: “HTML element / outermost containing-block.“
CSS classifies all elements as a “FlexContainer“, a “FlexItem” or (in nested layouts): both. To create a new Flex layout you start with one … continue reading
Difficulty: Standard
- What is relayout?
- Forcing relayout from a script
- Layout in UnityUI vs UIToolkit vs Flexbox4Unity
What is Relayout, and why does it matter?
There are two visual parts to any UI framework: rendering (drawing the components) and layouting … continue reading
I’ve been using Flexbox to layout Unity UI for almost 4 years now, ever since the first pre-alpha versions of Flexbox4Unity. Here’s my current (late 2021) guidelines.
Pre-requisite: understand the essence of Flexbox
Flexbox is the modern redesign of … continue reading
If you’re using Unity’s UIToolkit you’ll sooner-or-later run into this nasty bug: two boxes side-by-side but the border in-between is twice as thick as it should be. In the image below we wanted the boxes on the right (‘a-aaa’ and … continue reading
Difficulty: Beginner
New versions of Flexbox4Unity often require making some changes to your existing project. Usually these are done automatically for you, but some users want more control over the process, so I’ve now created a GUI for the upgrades … continue reading
Difficulty: Standard
The layout algorithm controls all of the core CSS Flex behaviour.
In Flexbox4Unity you have to choose which layout-algorithm you want to use. By default, new installs use the newest, most-recent algorithm – but there are times when … continue reading
For making in-game UI your best option is Unity’s own UnityUI paired with Flexbox4Unity, allowing you to use modern CSS3/Flexbox layouts within Unity’s UI system, with RectTransforms etc working seamlessly together (but without all the problems of ContentSizeFitter not … continue reading
This tutorial is for anyone writing editor UI’s – e.g. Custom Inspectors, EditorWindows, etc – using Unity’s new UIElements/UIToolkit. Make sure you’ve read the previous articles on core concepts and how to access the root container/VisualElement.
(NB: UIToolkit doesn’t … continue reading