Category Tutorials
Difficulty: Standard
- What is relayout?
- Forcing relayout from a script
- Layout in UnityUI vs UIToolkit vs Flexbox4Unity
What is Relayout, and why does it matter?
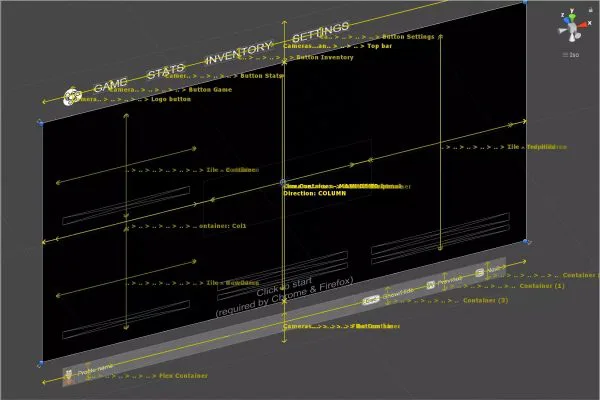
There are two visual parts to any UI framework: rendering (drawing the components) and layouting … continue reading
I’ve been using Flexbox to layout Unity UI for almost 4 years now, ever since the first pre-alpha versions of Flexbox4Unity. Here’s my current (late 2021) guidelines.
Pre-requisite: understand the essence of Flexbox
Flexbox is the modern redesign of … continue reading
Difficulty: Beginner
New versions of Flexbox4Unity often require making some changes to your existing project. Usually these are done automatically for you, but some users want more control over the process, so I’ve now created a GUI for the upgrades … continue reading
Difficulty: Standard
The layout algorithm controls all of the core CSS Flex behaviour.
In Flexbox4Unity you have to choose which layout-algorithm you want to use. By default, new installs use the newest, most-recent algorithm – but there are times when … continue reading
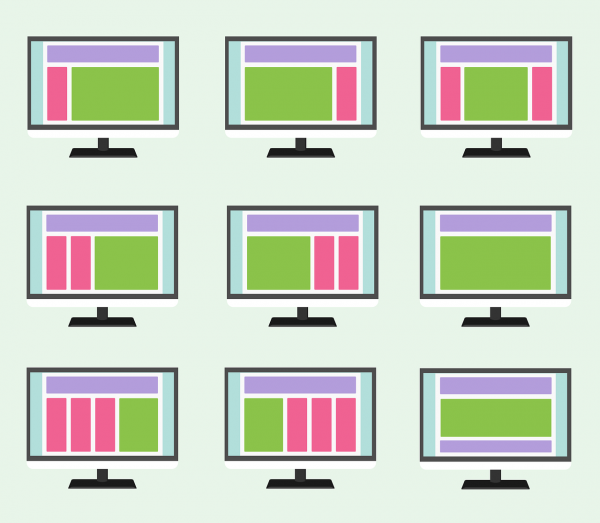
Responsive Design is wonderful: you make your UI once, and have it automatically redesign itself to fit different screensizes and shapes, while looking great in all of them.
Game developers have been missing this feature – until now. It has … continue reading
What do I need?
Unity’s core UI system (UnityUI, also known as “uGUI”) has no support for Flexbox. However, you can download “Flexbox4Unity” from the AssetStore and it directly adds this missing support (there’s also a free version with reduced … continue reading
Difficulty: BASIC
Unity3D’s built-in scrollview by default won’t resize to fit the UI you place inside it – which isn’t very useful. A lot of people end up writing a script to make this work, but we’ll cover easier ways … continue reading
Difficulty: EXPERT
With each release of Flexbox4Unity, you get multiple free layout algorithms. Usually you want to use the latest one. For most people, this is all they’ll need.… continue reading